Guide to Convert Content from Classic Editor to Gutenberg Blocks
Learn how to convert content from the Classic Editor to Gutenberg blocks with this comprehensive step-by-step guide

Table of Contents
Today we are happy to announce that we have released the Beta version of our "Classic Editor to Gutenberg Blocks" script. It is right now in the public beta phase and we welcome contributions from the community.
Gutenberg is the new block editor for WordPress. It was merged to WordPress core with the release of WordPress 5.2 in March 2019. Since the official launch of Gutenberg, at Multidots we have worked on several projects for Gutenberg.
The inspiration
It is a great idea to switch to Gutenberg Editor. But, when you switch to Gutenberg, the content from the classic editor will not be easily editable with the new Gutenberg Editor. To make it work, it is required to convert your content to Gutenberg compatible block. That is the problem we are trying to solve with our "Convert Classic Editor to Gutenberg Blocks" script which WordPress Developers at Multidots have built.
The Solution to convert classic editor to Gutenberg
As of now, we have developed the script as a WordPress plugin. You can test the script on a single page/post by installing the plugin on your WordPress install. The following HTML tags are supported in this Plugin. These HTML tags will be converted from Classic to Gutenberg.
| <div> | <img> | <table> | <h1> | <h1> |
| <h2> | <h3> | <h4> | <h5> | <h6> |
| <ul> | <li> | <ol> | <header> | <section> |
| <pre> | <blockquote> | <style> | <script> |
Step by Step Guide to Convert Content from Classic Editor to Gutenberg
Step 1
Download, install & activate a required plugin, Multipurpose Gutenberg Block from here.
Step 2
Download, install & activate GB Script Plugin from here.
Step 3
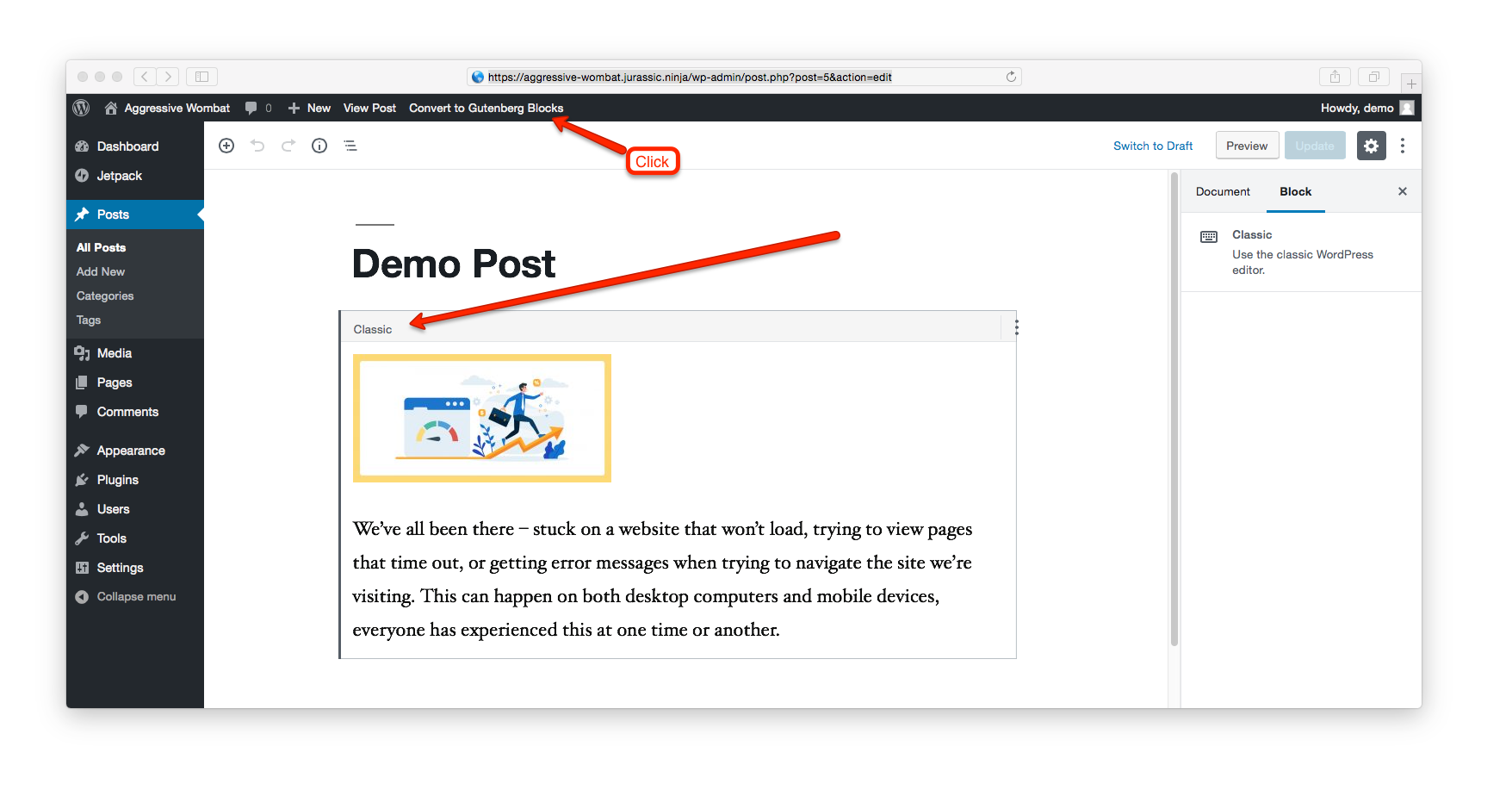
Activating these 2 plugins will enable a new button "Convert to Gutenberg Blocks" at the top of the editor screen for every Post or Page. Go to the post/page with classic editor content and click on this button.

Step 4
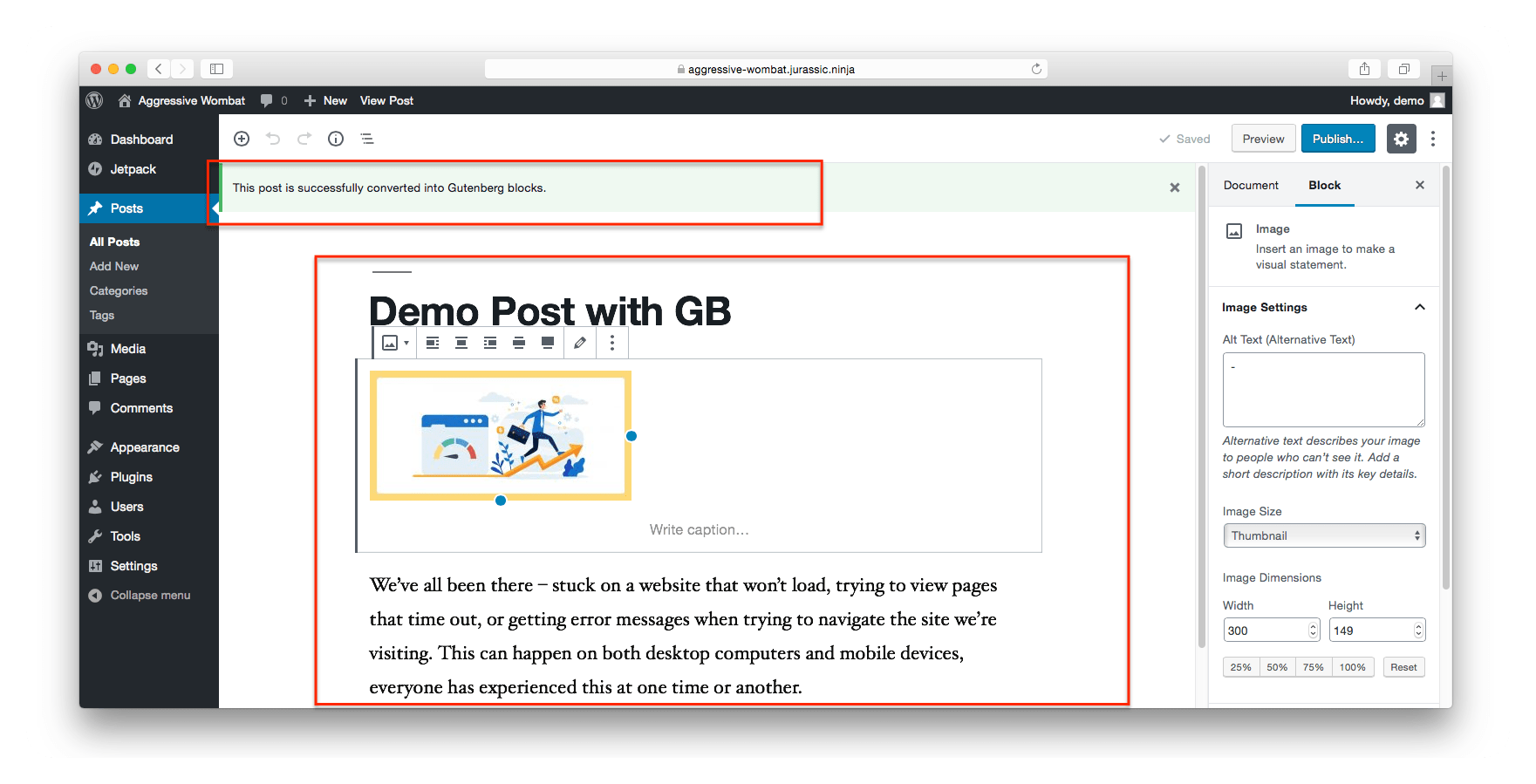
A new clone of post/page will be created as a draft and converted into the Gutenberg Blocks.

Step 5
If you like the new draft, just copy and use the title and slug from the Original post to the new Gutenberg post and delete the original post. You can now publish your new Gutenberg post. Here are the Gutenberg Keyboard shortcuts speed up your workflow.
Future updates on "Classic editor to Gutenberg" script
We are planning to add support to more HTML tags by improving the script. Some of the features we are planning to add are as below:
- Bulk conversion of page and post from Classic Editor to Gutenberg
- Support to more frequently used HTML tags
- Detailed report and analytics
We hope the "Convert Classic To Gutenberg Blocks" script will be helpful to automatically convert the pages in Gutenberg compatible blocks. We highly appreciate Bug reports and any other contributions. Please refer to this guide for more information about how to get involved.
Schedule a consultation call and discuss your migration requirements.
Contact Us
